学園祭の Web サイト開発に関する良いエントリが出たので読んでいた。
これを読んで、色々な学園祭のWeb開発がどういう組織形態で、こういう取り組みをして成功/失敗した、という話をもっと聞きたいと思った。
アウトプットが進めば、学園祭Webサイト業界(?)全体として互いに学び高め合うことができる。その伸び代があるなと感じている。
学園祭技術部署カンファレンスとかやったら面白いと思うけどな〜。関東学園祭交流会とか参加してたけど、一般的には Web の部署が広報として外交も担当したりしているので、俺はもっと技術の話もしたいんだよって思っていた
— Arthur (@Arthur1__) 2022年12月16日
他の学園祭の開発部門にもぜひこのようなエントリを書いてほしいと思ったので、まずは自分が書く。というのも、![]() id:arthur-1 は学生時代に学園祭実行委員会に所属して Web 開発に携わっていたからだ。
id:arthur-1 は学生時代に学園祭実行委員会に所属して Web 開発に携わっていたからだ。
長くなりそうなので何 part かに分割して書く。現状、以下の3本立てで考えている:
- 具象編1: 自分が実際に生きてきた過去を振り返り、組織の運営について語る
- 具象編2: 実際に使っていた技術や開発の仕方について語る
- 抽象編: 学園祭の開発部署という組織や、学園祭Webサイトというプロダクトの性質から語る
まずは具象編。
これからする話は実在する組織に関する話になるわけが、今現在もこう!というわけではないことにご留意いただきたい。
工大祭の Web 開発してました
2015 年〜2017 年の間、id:arthur-1 は工大祭実行委員会のネットワーク局という部署に所属していた。企業で例えると、開発部門 & 情シス部門といったところで、主たる仕事はやはり Webサイトの開発と運用であった。
工大祭の Web サイトは当時年間 50 万PV ほどあるものだった。これを毎年テーマに合わせたデザインに作り替えている。自分が作った時代のものがもう見れなかったので、一番近かった頃のものを置いていく。
工大祭実行委員会には 3年間しか居られないのだが、ネットワーク局 3学年で以下のような役割分担をしていた:
- 1年: とにかく学ぶ
- 2年: 実働部隊として Web サイトを開発
- 3年: マネジメント・後輩への教育、支援
僕がいた当時のネットワーク局の取り組みをいくつか紹介していく。
講習会
自分は小学生の頃にロボットコンテストに出場したり、今は亡き geocities に FTP で euc-jp のファイルを送って黒歴史個人 Webサイトを公開したりしていた。中学高校では他の文化・芸能的活動に勤しんでいたので、大学生になった当時も、それ以上の知識はない、という状態で入部した。他の同期もめちゃくちゃWeb開発できる、という感じではなかった。
そんな自分たちを育ててくれた 2本柱のうちの 1つが講習会である。
前述の通り、3年生は開発のために手を動かすことをあまりせず、後輩を育てることに集中していた。ネットワーク局に入ってから1年弱の間、講習会を受講して Web 開発を身につけていくことになる。
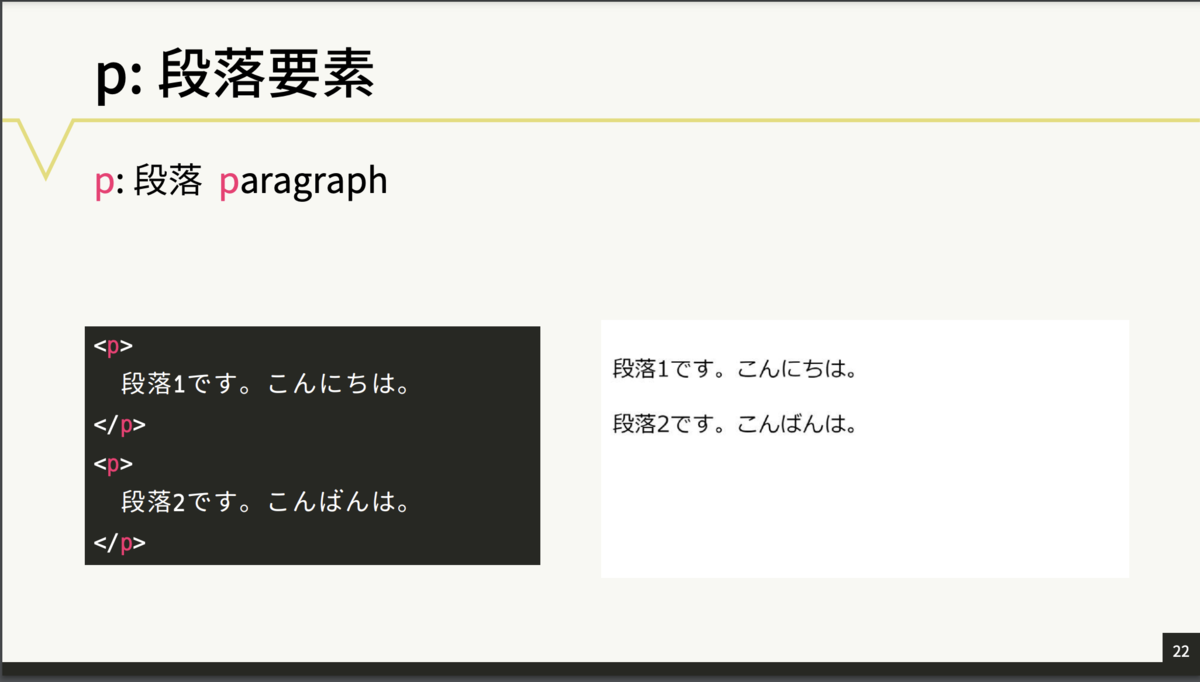
- HTML
- マークアップの基礎
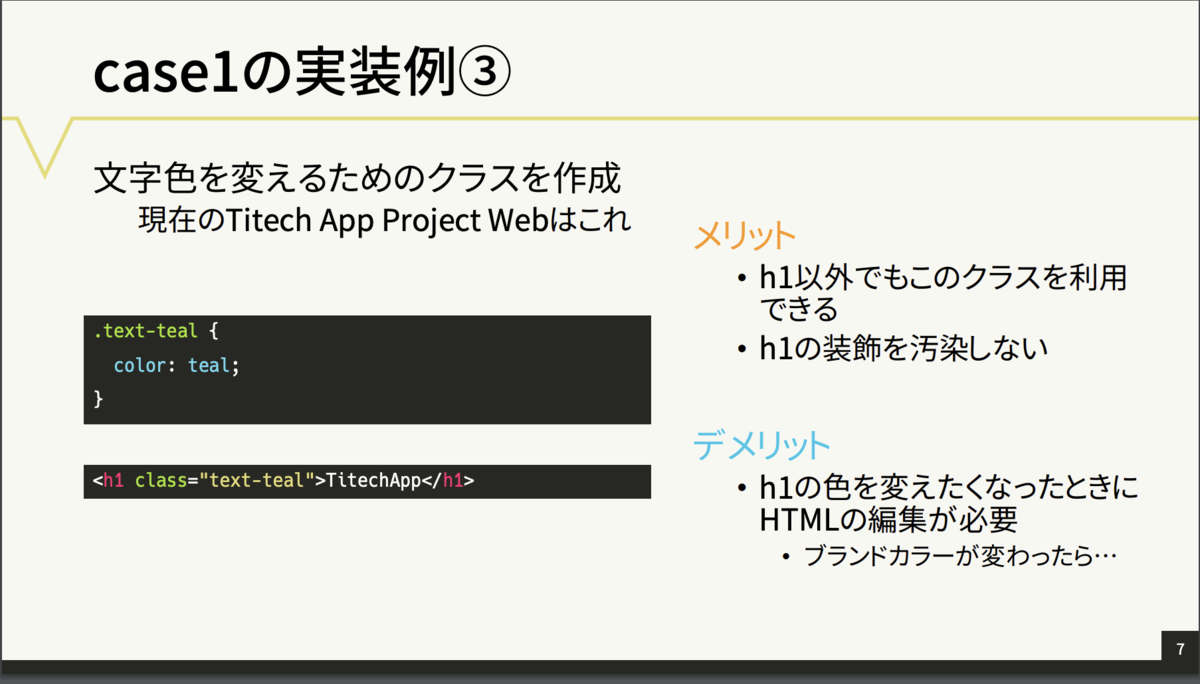
- CSS
- 装飾をつけたり、アニメーションをつけたり
- JavaScript
- jQuery とかやってた気がする
- PHP
- 動的な Web サイト入門
- SQL
- PHP の Web フレームワーク
おいおい React じゃなくて jQuery かよとか色々ツッコミはあるかもしれないが、当時はそういう時代だったのである。
3年生になると、2年生のうちに実際開発していて分かった「これは勉強してほしい!」というポイントを資料に反映させて講習会を作り変えていく。そういうサイクルが回っていて、情報が古びず良い仕組みだった。また、最終学年で次がないとはいえ、自分の知識をアウトプットすることで曖昧な理解が確かなものへと変化していったのも良かった。
自分が実際にどんなことを話していたのかを公開しようと思ったが、あいにく手元にもうデータが残っていなかった。参考までに、他のサークルで自分が話していた内容を一部紹介する。




また、この講習会を通して、ネットワーク局でのキャリアパスが見えてきたのも面白ポイントだった。フォームの実装難しいけどデザインなら頑張れる、みたいな得意不得意を知り、それぞれが得意な部分の専門性を独自に磨くことができた。そして、それを講習会を通して集合知として組織に還元することができた。
工大祭実行委員会に閉じない活動も行っていた。学園祭の実行委員会は互いに交流する外交関係にあるのだが、Web の部署で勉強に困っているという他の委員会の話を聞いた時に、講習会資料の共有をしていた。
砂場遊び
講習会は良い仕組みだったと思っているが、座学はやはり飽きるものである。やはり手を動かしてこそ。
ネットワーク局の 1年生を育てる柱その2は、遊びサイト作りである。
HTML と CSS を学んだ 1年生は、次のステップに行く前に合宿用のWebサイトを作ることになる。合宿とは学園祭実行委員会全体の旅行で、夏の合宿は新入委員との懇親を深めるチャンスなのである。工大祭実行委員会には当時 3学年で 180 人ほど在籍していた。大所帯のため、合宿で居合わせた人がどこの部署のどんな人か分かるように、部員名簿を Web サイトにして部内公開するのだ。
1年生が各自が割り振られた部署の部員名簿サイトを、学んだことをもとに作っていく。作ったものは委員会全体で使われ、フィードバックがもらえる。自分の生み出したプロダクトがたくさんの人に使われるという経験を最初のスモールステップとして得ることになる。
合宿は年2回あり、2回目の冬の合宿サイトを作る頃には 1年生も大きく成長している。フレームワークを使ってサイト全体のテンプレートを管理していたり、外に出しても遜色ないクオリティのデザインになっていたりする。
世間一般に公開する初仕事は実行委員会の新歓サイトなのだが、いきなりそれを作ろうとすると行き詰まってしまうだろう。適度なタイミングで「時間制限下で決められた目的を達成するプロダクトを作る」というプロジェクトを複数回経験することで、技術力と企画進行力、そして自信を高めることができる。
また、面白いことはモチベーションが上がる、というのも大事な要素である。どうしたら他の委員がたくさんWebサイトを見てくれるかを考えながら、面白要素やイースターエッグを仕込んでいく。そのためならば学習も徹夜コーディングも全く苦ではなかった。
局員が自由に使えるサーバのリソースがあったのもポイントである。こういう節目以外にも、技術的な検証をしたり、個人で作ったものを委員会に展開するために個人が自由に使っていいサーバがあった。個人でサーバを借りたり建てたりするのは大変なので、とてもお世話になった。
自分のいる会社でもこうした技術検証に使えるクラウドの砂場が用意されていて、僕もよく活用している。これはスキルアップのために組織が払う必要経費なのだと思う。児童の創造力を高めるために、粘土を買ったり公園に砂場を作ったりするのと同じである。