Twitter での alt
2020年ごろから Twitter に投稿した画像に対して alt を設定できる機能が追加された。
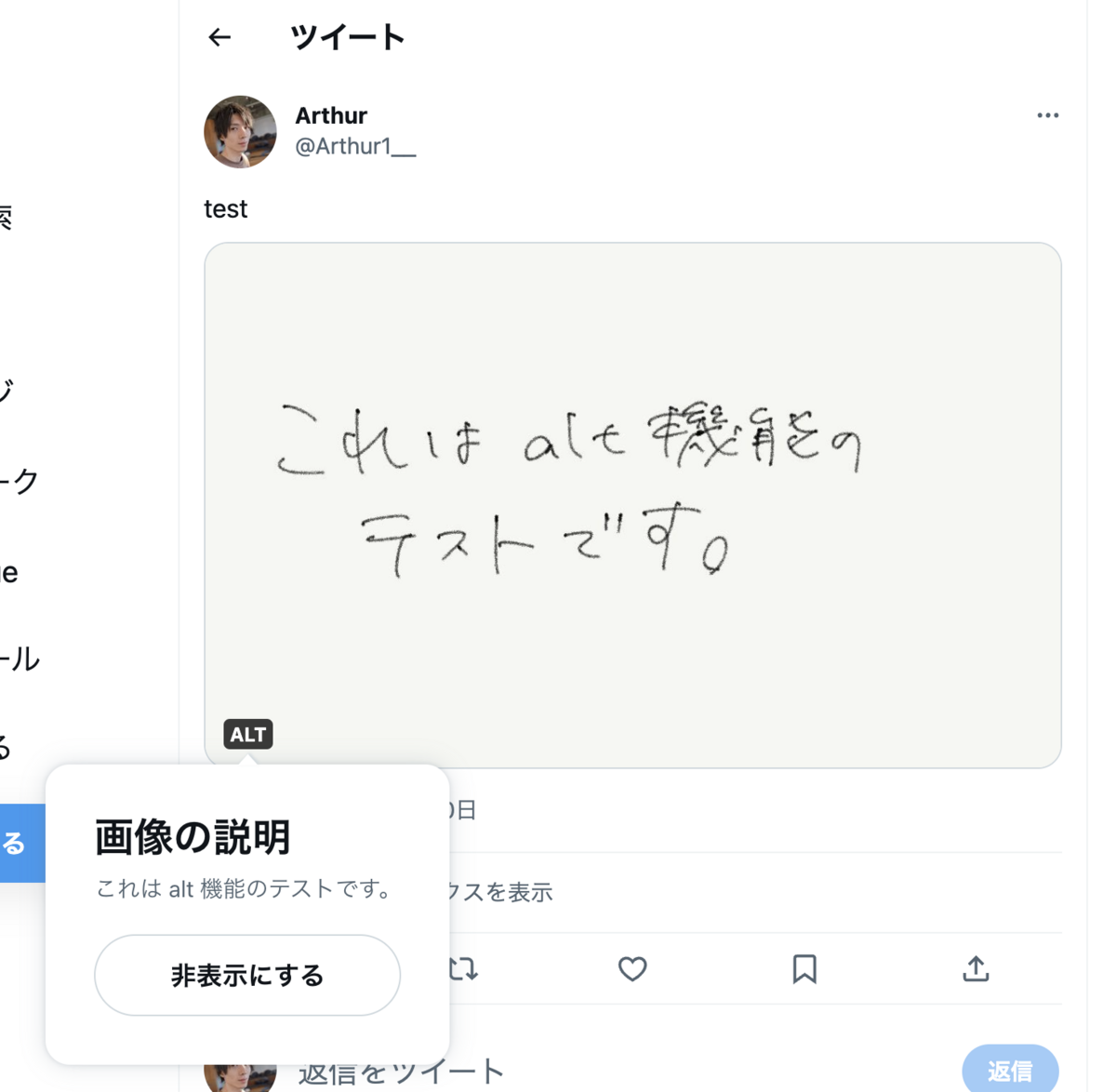
test pic.twitter.com/Sui87RABA7
— Arthur (@Arthur1__) 2023年4月10日
埋め込みだと様子がよくわからないので、下にスクリーンショットを掲載する。


alt(代替テキスト)とは、画像そのものを説明するテキストを指す。画像に代替テキストを設定することによって、ネットワークエラーなどで画像が読み込めない場合にも画像の内容を理解することができたり、音声読み上げに対応できたり、などのメリットが得られる。
alt などに代表されるアクセシビリティのための機能が果たして誰のためにあるのかに関しては、以下の記事の「アクセシビリティにまつわるよくある誤解」を合わせて読むと良い。
アクセシビリティと聞くと、障害者の方や高齢者の方に向けた対応というイメージを持たれている人が多いのではないでしょうか? しかし、アクセシビリティとは特定の対象の範囲を持つものではなく、万人のためのものです。「誰でも」「どんな状況でも」ウェブで提供されているサービスを利用できることを目指します。
実際の使われ方
と言うことを踏まえて、実際に Twitter の様子を眺めてみると、まず alt バッジを設定している人はごくわずかである。そしてさらに、その中で適切な使い方をしている人はもっと少なくなる。
適切でない使い方と言えるものとして、私は以下のような利用例を見かけた:
- 興味を引くような綺麗な画像を貼り、alt に長文の自己紹介を書く
- 画像にはテキストは一切含まれておらず、自己紹介文との関連もない
- 「ALT 必読」などのワードで検索するとたくさん出てくる
- 謎解きの問題を画像として貼り、ヒントや答えを alt に書く
alt が設定されていないことに関しては仕方ないだろう。何なら自分も SNS やブログにおいてはきちんと設定することは少ない*1。自動で勝手に設定してくれれば楽なのにと思うことは多々ある。
しかし、alt の誤用に関しては閲覧者に誤解を生む可能性があるのでやめた方がよいと思う。なぜ悪いのかをきちんと言語化するのは難しいのだけれど、嘘を言うくらいなら何も言わないでほしい、そんなイメージ。
*1:このエントリに関しては alt に言及しているので設定してみた